
Saat-Gut Plaußig Voges
Website mit TYPO3 Extension Entwicklung
Einer der größten inhabergeführten Produzenten von Futter- und Nahrungsmittel in Deutschland präsentiert sich. Nicht nur für Kunden. Transparent und aufgeschlossen möchte man sich auch der Bevölkerung rund um den Betrieb zeigen. Betriebsrelevante Zahlen, Daten und Fakten für Abnehmer und Zulieferer neben allgemeinen Informationen rund um die Landwirtschaft spricht diese Website recht unterschiedliche Zielgruppen an.


Das Projekt und dessen
Zahlen, Daten, Fakten
- Launch:
- September 2023
- Kunde:
- Saat-Gut Plaußig Voges KG
- Design:
- Rupert Stauder
- Technologien:
- PHP, JS, HTML, CSS
- Frameworks:
- TYPO3
Die redaktionellen Möglichkeiten:
Das Backend
Die Website basiert auf der aktuellen TYPO3 CMS-Version 12.4 und zeichnet sich durch ein erweitertes Backend mit eigenen Inhaltselementen und Datensätzen aus. Dieses wurde nicht nur an die individuellen Kundenanforderungen angepasst, sondern auch gebrandet. Neben den Standard-Inhaltselementen wurden gezielt 15 spezielle Inhaltselemente und Plugins für dieses Projekt entwickelt, die eine vielfältige Funktionalität bieten. Die klare und selbsterklärende Gestaltung des Backends ermöglicht eine intuitive Bedienung mit minimaler Einarbeitungszeit. TYPO3 stellt eine flexible und leistungsstarke Lösung dar, um Websites entsprechend den individuellen Anforderungen zu gestalten.
Was beim Benutzer ankommt:
Das Frontend
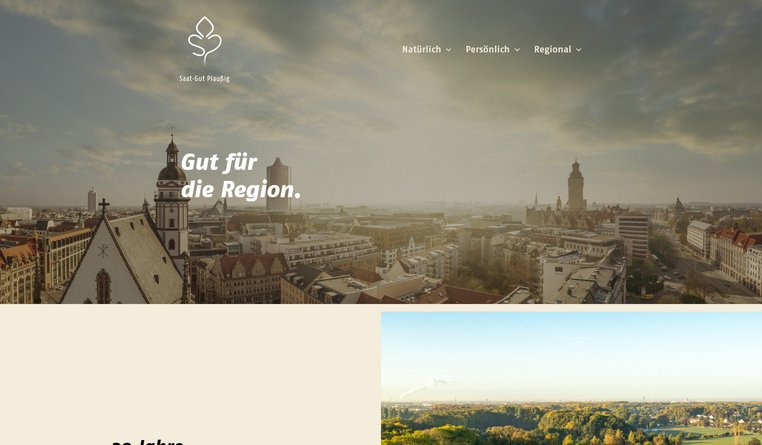
Das Frontend dieser Website zeichnet sich durch ein modernes, hochwertiges und zeitloses Design aus. Durch die gezielte Verwendung von qualitativem Bildmaterial entsteht eine emotionale Ansprache der Nutzer. Ein übersichtliches User Interface ermöglicht eine einfache Navigation, während großformatige Bilder dem Informationsgehalt eine visuelle Dimension verleihen. Das Frontend vereint auf unaufdringliche Weise Emotionalität mit informativem Mehrwert. Durch einen ausgewogenen Mix von ansprechenden visuellen Elementen und informativen Inhalten bietet die Website eine angenehme und zugleich informative Nutzererfahrung.
Ein Blick unter die Haube:
Die Technik
Die Entwicklung dieses Projekts umfasste die Schaffung neuer TYPO3 Inhaltselemente und Plugins, die eine erweiterte Funktionalität gewährleisten. Im Frontend setzten wir auf modernste Technologien, konkret TypeScript und Vue.js, um eine ansprechende Benutzeroberfläche zu realisieren. Unsere Entwicklungsprozesse profitierten von einer agilen Entwicklungsumgebung, basierend auf ddev / docker, die Flexibilität und Effizienz gewährleistet. Das automatisierte Deployment mittels bitbucket pipelines auf Staging- und Live-Umgebungen sichert einen reibungslosen Ablauf und zeitnahe Aktualisierungen.
















