TISCHER
TYPO3-Website
Der plakative, schwedische Ableger der TISCHER-Website zur Unterstützung des Produktvertriebs in Schweden repräsentiert stolz die Produktpalette und informiert über die Eigenschaften der beliebten Wohnkabinenaufsätze. Genau so umgesetzt wie der Kunde es wollte. Natürlich mit TYPO3.


Das Projekt und dessen
Zahlen, Daten, Fakten
- Launch:
- Januar 2018
- Kunde:
- TISCHER | Nils Golay
- Design:
- Mikel Wohlschlegel
- Technologien:
- PHP, JavaScript
- Frameworks:
- TYPO3, TypeScript
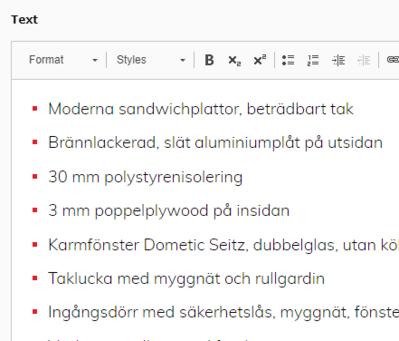
Die redaktionellen Möglichkeiten:
Das Backend
Neben den Standard-Inhaltselementen wurden für TISCHER fünf neue, individuelle Inhaltselemente entwickelt. So können Videos, Produktinformationen und Bildergalerien recht selbsterklärend hinzugefügt werden. Um es Redakteuren möglichst einfach zu machen wurde das Backend aufgeräumt und angepasst.
Ein Blick unter die Haube:
Die Technik
Technisch kam diese Website ohne große Komplexität aus. Das meiste konnte durch Kernfeatures abgedeckt werden. Das responsive Frontend wurde mit SCSS entwickelt und etwas TypeScript eingesetzt. Ein gutes Beispiel für eine Website ohne großen Schnick-Schnack und zig Frameworks.